Flutterでアプリ開発してみたときに、採用するアーキテクチャを考えてみた
昨日の記事でも書きましたが、アプリをリリースしました(現在、Android向けのみ)
この際に、どのようなアーキテクチャを採用して開発をするか悩みました。
Web上を色々と見てみた感じでは、MVVMを採用しているのが主流っぽいです(あくまで自分の観測で、ですが…)。
ただ、非常に個人的な話ではありますが、MVVMを導入するときに、バインディングの仕組みを個別のView、ViewModelにゴリゴリ自前で書いていくのがなんとなくしっくりこないというのがあります。
また、宣言的UIに値の更新時のリアクティブな反映はすでに組み込まれており、自前であえてバインディングを組み込むのか?という疑問もありました(このときは知りませんでしたが、後々調べるとSwiftUIの議論としてすでにかなり盛り上がったものでした*1)。
そこで、もう少し深堀りして検討することにしました。
なんのためにアーキテクチャの採用を考えるのか?
そもそも(アプリ開発で)アーキテクチャを採用するときに、なぜアーキテクチャを導入して開発しようとするのかというところを考えてみました。
MVCやMVP、MVVM、Fluxなどは「状態管理」「状態のUI等への反映」「UI/インフラレイヤー」を分離して、それらの間のデータの流れを定義することに主眼が置かれているように感じます。それにより、アプリケーション開発において「責務の異なる部分の分離をした上で、データの流れをどのような仕組みにするかを決める」ためである、といえるのではないかと思います。
アーキテクチャの選定
ここまで考えた上で、個人開発のFlutterアプリで採用するアーキテクチャとして何が良いかでいうと、以下で考えると良さそうでした。
- 構成が複雑すぎない
- Flutterの宣言的UIの特性にあっている
- データの流れがシンプルである
この視点で考えると、クリーンアーキテクチャに当たるようなドメインレイヤーの分離を詳細に定義しているアーキテクチャは、今回考えている個人開発レベルでは重厚長大になりそうだったため、やめました(あと、今回のアーキテクチャ選定としては、そもそもUIとControllerとのデータのやり取りの詳細が関心事なので少しズレている)。ドメインロジックがしっかりと入り込む場合であれば、検討してもよいかと思います。
クリーンアーキテクチャ
 引用元:Clean Coder Blog
引用元:Clean Coder Blog
また、具体的なアーキテクチャを考えてみると、Flutterの宣言的UIの特性から考えると、MVC、MVP、MVVMなどよりは、Fluxのほうが向いているように感じました。
とはいえ、Fluxの場合に、Action Creator => Dispatcher => Store => Views => Action Creator => ... のような流れになるのですが、Riverpodなどを採用した場合にDispatcherとStoreがNotifierに集約されている形になるので、Flux?というところに悩ましさを感じました。
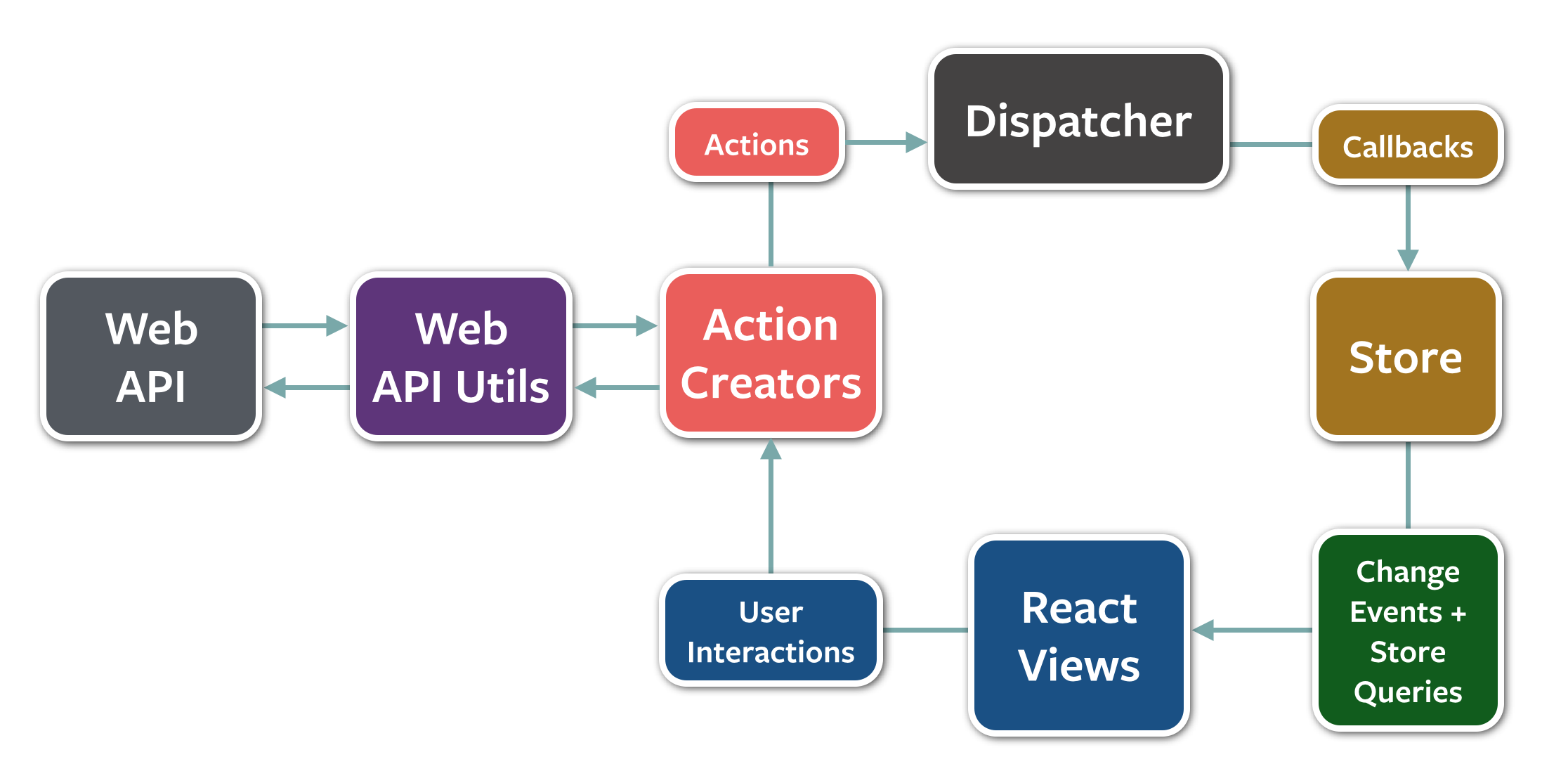
Fluxアーキテクチャ

引用元:GitHub - facebookarchive/flux: Application Architecture for Building User Interfaces
そこで今回は、Fluxのもととなった(らしい)Elmアーキテクチャ(Model-View-Update)に倣ったアーキテクチャを採用してみることにしました。
Elmアーキテクチャとは
以下の記事がわかりやすいかと思います。
フワッとわかった気になるElm入門 #JavaScript - Qiita
図解 The Elm Architecture の流れ #設計 - Qiita
というところまで調べたところで、FlutterでElmアーキテクチャを採用したケースの先行例がありました。
最終的に採用したアーキテクチャ
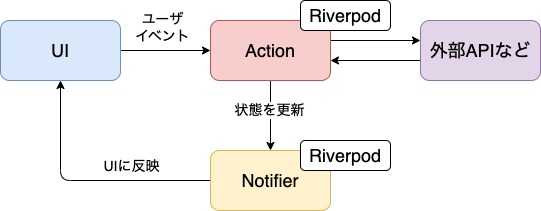
そこで、先行記事をもとに、以下のような形に持っていきました。

個人開発レベルであれば、それなりに構成もシンプルでデータの流れもわかりやすいため、非常によかったです。
その他のアーキテクチャ
SwiftUIの登場により、iOSアプリ開発では、The Composable Architecture(TCA)というものが主流になりそうなようです。
以下の記事がわかりやすそうでしたが、読んだ限り、Fluxの拡張に近いアーキテクチャかなと思います。
the Composable Architecture の始め方 #Swift - Qiita
副作用もアーキテクチャ内に取り込んでいるのが特徴的なようです。
まとめ
Flutterはまだデファクトスタンダードなアーキテクチャというものが決まりきっていないようなので、あれこれと検討が必要になるかと思います。
近年の流れとして、フロントエンド周りは、Webやアプリなどを含め、FluxやElm、TCAなどのデータの流れが単一の方向性になるアーキテクチャが主流になってきているようです。
そのため、今後のフロントエンド開発では、こうしたアーキテクチャと、ドメインロジックの複雑度に応じてクリーンアーキテクチャやDDDなどのドメインレイヤーのアーキテクチャを選択していくのが良さそうです。
*1:「SwiftUIでMVVMを採用するのは止めよう」と思い至った理由 - https://qiita.com/karamage/items/8a9c76caff187d3eb838